РАЗВИВАЮТСЯ САЙТЫ ДЛЯ ВАС!
 изготовление сайтов под ключ
(985) 110-20-75
изготовление сайтов под ключ
(985) 110-20-75
 ← вернуться к блогам
← вернуться к блогам
Сайт визитка - бесплатно
|
|
шаг 1 |
шаг 2 |
шаг 3 |
шаг 4 |
шаг 5 |
шаг 6 |

Тема создания сайта визитки бесплатно - это настоящий бестселлер! Огромное множество начинающих веб-мастеров находятся в поисках такой халявы. На самом-то деле всех волнует более общий вопрос: "как создать сайт бесплатно?" или "Где скачать сайт бесплатно". Но в дальнейшем выясняется, что без глубокого знания программирования, или без покупки платной CMS (системы управления сайтом), без платного хостинга создать, например, полноценный интернет-магазин - не возможно. Поэтому, "пошарившись" в Яндексе, побродив по форумам, неискушенный пользователь приходит к мысли о создании бесплатно хотя бы "сайта визитки" - как наиболее простой формы среди всех разновидностей сайтов. Кстати, не стоит расстраиваться до времени - сайта визитки бывает вполне достаточно для осуществления многих коммерческих и иных идей.
Какими возможностями обладает сайт визитка?
- Сайт визитка может иметь самый крутой дизайн. Всё зависит от способности веб-дизайнера.
- Нормальный сайт-визитка может содержать в себе неограниченное число страниц с любой необходимой информацией. С заголовками, текстом, таблицами, списками, изображениями, всевозможными примочками и т.д..
- Сайт визитка может иметь достаточное число развитых меню для навигации по сайту. Меню могут быть многоуровневыми, красиво раздвигающимися.
- На сайте визитке можно даже организовать простейший интернет-магазин. К сожалению, таким магазином будет трудно управлять в случае большого количества разнообразных товаров. В нем не будет организована корзина покупок, но зато любой товар или услуга может быть заказана по телефону.
Допустим, вам, как начинающему вебмастеру, все трудности нипочем. Но тяготит отсутствие достаточного стартового капитала, чтобы заказать платный сайт, и вы желаете создания бесплатного сайта. Что делать?
Что предпринять, чтобы заполучить вожделенный, бесплатный собственный сайт?
Наверняка, вы много раз слышали мудрую поговорку:
"бесплатный сыр - в мышеловке!"
Не стоит ждать халявы от других.
Никто из посторонних, как правило, не подарит вам свой труд.
Труд - он денег стоит.
Но...!
Вы сами сможете создать себе сайт!
Своими силами.
Мы поможем вам
с быстрым созданием
бесплатного сайта визитки!
(даже, если у вас нет знаний по HTML и PHP)
Как создать бесплатно сайт-визитку своими силами
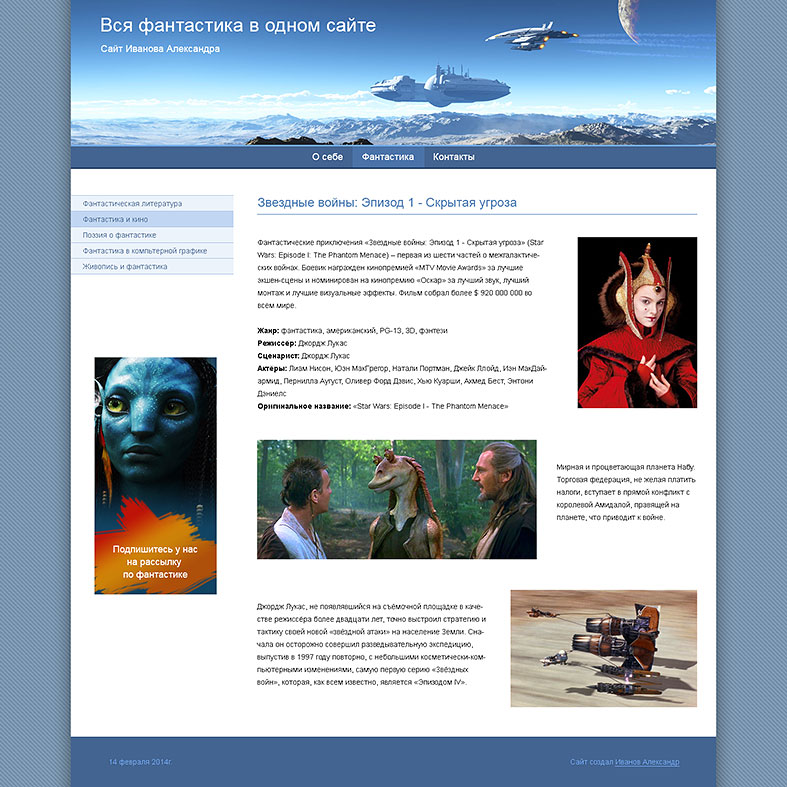
Что тут далеко ходить за примерами? К примеру, вот этот сайт для школьника мы создали бесплатно и без всякой системы управления за несколько часов. Причём, бОльшая доля этого времени ушла на создание дизайна, а сам сайт был изготовлен и выложен в интернете за каких-то 15 минут.
от 15-ти минут чистого времени!!!
Конечно же, здесь продекларированы рекордные сроки, и вам потребуется несколько больше времени. Но при следовании нашей инструкции вы точно справитесь с задачей.
Чтобы уложиться примерно в указанные сроки, вам нужно будет согласиться на предложенный нами дизайн сайта (смотрите изображение ниже) и иметь уже установленную программу для загрузки файлов на сервер (в нашей инструкции используется программа Дримвьювер - редактор и одновременно файловый ftp-загрузчик).
Кстати, если вы владеете Фотошопом или любым иным редактором, способным вырезать картинку по заданному размеру, ты вы сможете заменить картинку в шапке сайта за несколько минут и таким образом получить свой персонализированный дизайн.
Итак, здесь можно было бы приступать к созданию, но напоследок всё же определитесь: а вдруг вас устроит бесплатный конструктор сайтов вроде Народ.ру или Юкоз.ру (ucoz.ru)?
Сразу же выразим свое мнение на этот счет. Знайте, эти конструкторы - далеко не самый удачный способ реализации ваших желаний. Это как раз тот самый пресловутый "сыр", который "в мышеловке". Тех, кто ищет информацию на тему "как сделать бесплатный сайт-визитку на Яндексе", сразу разочарую: этого сервиса на Яндексе больше нет! Яндекс продал конструктор сайтов uCoz'у. Ну, а тем, кого не покинуло желание создать бесплатный сайт с помощью конструктора на uCoz, мы адресуем свою статью: Недостатки бесплатного конструктора сайтов uCoz. Почитайте - и возвращайтесь к нам
на эту станицу.
Теперь, можете спокойно следовать нашим объяснениям как сделать сайт своими силами. Без особых "наворотов", конечно, но свой, своими руками. Кстати, на сайте будет присутствовать эффектное плавно раскрывающееся и сворачивающееся левое меню (меню типа "аккордеон"), так что один "наворот" таки будет  .
.
В нашем примере будущий ваш сайт будет выглядеть так (изображение является ссылкой на тестовый сайт):
Можете посмотреть, покликать финальный результат создания бесплатного сайта-визитки
В нашей инструкции ниже объясняется как модифицировать сайт под ваши нужды: как поменять изображение в заголовке, текст и цветовую гамму шаблона.
Если вы согласны, тогда дальше...
Внимание!
- Если вы уже имеете (площадку) место на сервере под ваш будущий сайт-визитку,
- если вы располагаете доменным именем сайта,
- если вы знаете, как отправить с вашего компьютера на сервер папки и файлы сайта,
- если вы располагаете редактором html и php кода и умеете пользоваться этим редактором, скажем, для создания новых страниц сайта,
- если вас устраивает готовый дизайн предлагаемого здесь сайта,
- в этом случае можете проигнорировать и следующую далее предварительную подготовку, и описываемые ниже шаги.
| Просто скачайте этот | АРХИВ |
Распакуйте и разместите его на сервере - и ваш сайт заработает в то же мгновение!И будет он выглядеть таким образом.
Если же вы не располагаете соответствующими знаниями, умениями и техническими средствами, то аккуратно следуйте нашим инструкциям, и у вас все получится. Не пугайтесь новой терминологии, таких слов, как доменное имя, сервер, хостинг, "дримвьювер" и т.д. Все не так страшно, как может показаться.
Предварительная подготовка:
-
Поскольку в нашем случае потребуется хостинг, допускающий PHP программирование, вероятно потребуется заплатить за такой хостинг небольшие деньги. Как ни смешно, для постройки бесплатного сайта придется заплатить и за хостинг, и за регистрацию доменного имени сайта. (Лучше всего приобрести доменное имя 1-го уровня. Такое имя будет выглядеть не в три сегмента, разделенных точками: "доменное_имя_сайта.narod.ru", а в два сегмента: "доменное_имя_сайта.ru").
В глубинах интернета можно сыскать и бесплатный PHP-хостинг, но здесь мы вас возвращаем к народной поговорке: "бесплатный сыр только в ...". В этом случае скорее всего придется столкнуться с кучей неудобств и ограничений, аналогичных тем, что мы привели в статье "Недостатки конструктора сайтов uCoz".
Хороший хостинг нынче стоит недорого - всего 1500-3000 рублей в ГОД (один "Бигтейсти" в месяц).
Доменное имя обходится около 500 рублей в ГОД (на ином хостинге первый год - бесплатно).
Если хорошо поискать, то можно найти и дешевле.Итого вы потратите около 2000-3000 рублей в первый год.
Чтобы арендовать место на сервере и приобрести доменное имя, достаточно позвонить в одну из хостинг-компаний, которые вы можете просто найти в Яндекс.Поиске, сделав запрос "хостинг". Все необходимые действия вам подскажет хостинг-менеджер. Оформить заказ можно удаленно, предоставив по электронной почте паспортные данные и оплатив квитанцию, скажем, в Сбербанке.
Вам будет приятно владеть уникальным доменным именем сайтаАвтор этой статьи в своё время долго крепился (несколько лет), не желая расставаться с парой тысяч, а теперь жалеет, что не сделал этого раньше
 .
.
Преимущества платного хостинга и своего доменного имени сайта следующие:
- Наличие своего доменного имени первого уровня - престижно и солидно (в отличие от доменного имени второго уровня, которое предоставляется при создании сайта на бесплатном сервисе).
- Наличие доменного имени первого уровня необходимо для достижения определенного уровня доверия со стороны ваших возможных партнеров или клиентов. (Ну, какое может быть доверие в бизнесе к партнеру, у которого не хватает денег для простой и дешевой аренды хостинга?)
- Наличие языка программирования PHP, который нужен для постройки мало-мальски хорошего сайта.
- Быстрота (сайт не будет тормозить, как на бесплатном хостинге (как правило)).
- Независимость (например: вы всегда сможете без последствий переехать на другой хостинг со своим сайтом; без проблем для вас, ваших посетителей и поисковых машин).
- Отсутствие на вашем сайте чужой рекламы (вы - хозяин; никто не может вам что-либо навязать).
- Полная свобода действий (вы можете развивать свой сайт по своему усмотрению в любую сторону; вплоть до сайта высокой сложности).
- Ваш сайт будет гораздо проще "раскручивать" в Яндексе и Google.
Если вам сложно самостоятельно выбрать хостера, заказать у него хостинг и доменное имя - обращайтесь к нам. Мы вам поможем сделать это без дополнительных трат с вашей стороны. -
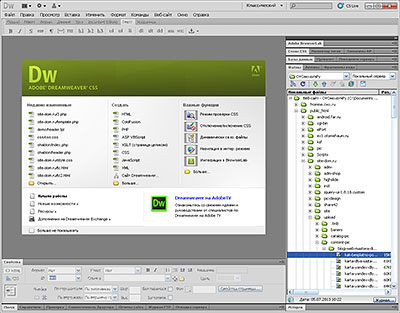
Будет проще, если вы установите у себя на компьютере такой замечательный FTP-клиент и редактор, как Adobe Dreamweaver (по-русски: "Адоб Дримвьювер").
FTP-клиентом зовется программа, способная (по ftp-протоколу (не пугайтесь этого слова)) закачивать файлы и папки на сервер и наоборот - скачивать их оттуда к себе на персональный компьютер. Программа Adobe Dreamweaver является не только FTP-клиентом, но и отличным редактором программного кода сайта.Подробности для интересующихся работой FTP-клиентов

Dreamweaver позволит вам в будущем удобно верстать (редактировать) ваши статьи, страницы сайта прямо на вашем компьютере и отсылать их на сервер.
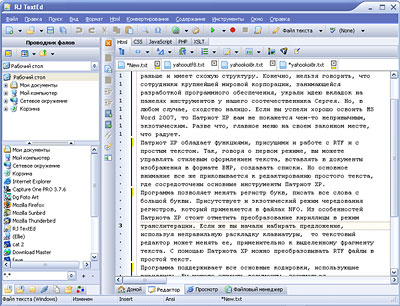
Не найдёте в сети Dreamweaver - поставьте себе какой-либо бесплатный редактор html-кода с файловым менеджером для обмена с сервером, например, RJ TextEd

Их принцип работы довольно прост. В Дримвьювере, к примеру, можно создавать, редактировать и отсылать на сервер (на арендованную вами площадку на хостинге) любые файлы.
Имеются два больших синхронизированных окна для редактирования файлов. В одном можно редактировать так же просто, как в MS Word'е: писать текст, делить его на абзацы, менять шрифт, цвет и т.д., вставлять изображения, таблицы, списки, - все эти исправления тут же отображаются в коде синхронизированного с ним второго окна. Продвинутые пользователи могут вносить исправления прямо в код во втором окне - результат тут же отобразится в первом окне.
В отдельном окошке отображается дерево папок и файлов. Выделяешь мышкой нужный файл, нажимаешь на синюю стрелку - файл отправляется на сервер. Нажимаешь на зелёную стрелку - файлы приходят с сервера на компьютер.
Но если вам не хочется пока с этим связываться, то у вас будет доступ к файловому менеджеру через ваш персональный сервис на хостинге. Или установите у себя на компьютере какой-нибудь простой бесплатный ftp-клиент, например, WinSCP (скачать здесь)
- Если вы желаете, чтобы у вашего сайта был крутой дизайн, то у вас три варианта: нарисовать его самому, заказать его специалисту или воспользоваться готовым нашим шаблоном.
Итак, мы подошли к главному пункту нашей статьи, к пошаговой инструкции:
Создать сайт-визитку бесплатно (пошаговая инструкция)
Допустим, что вас зовут Иванов Александр, и вы решили сделать сайт-визитку на тему фантастики, как в нашем примере.
Допустим, что вы выполнили все наши рекомендации: оплатили хостинг (аренда места на сервере под ваш сайт), получили все доступы, пароли к нему, установили у себя Adobe Dreamweaver и решили построить сайт своими силами на нашем шаблоне.
Тогда стартуем!
-
Первый шаг нашей инструкции наглядно демонстрирует действия по инициации нового сайта в среде Adobe Dreamweaver. (Напоминаем: Adobe Dreamweaver - это редактор кода и FTP-клиент "в одном лице"). Устанавливается FTP-связь с удаленным сервером. (FTP - это протокол связи. FTP-связь позволяет буквально в один клик осуществлять обмен папками и файлами сайта между сервером и вашим компьютером). Производится настройка связи на стороне компьютера и на стороне удаленного сервера. шаг
шаг
1
Перейти к шагу 1 -
Второй шаг инструкции на наглядном примере демонстрирует создание файловой структуры сайта на удаленном сервере. Производится разбор файловой структуры будущего сайта-визитки. Скачивается файловый архив сайта-визитки. Распакованные файлы отсылаются на сервер. На этом этапе сайт уже готов к использованию. шаг
шаг
2
Перейти к шагу 2 -
Третий шаг объясняет как следует изменить "шапку сайта", чтобы сайт приобрел индивидуальные черты, необходимые вашему сайту. Меняется изображение в "шапке", название, подпись. Рассказывается как изменить месторасположение текстового заголовка сайта и других надписей "шапки". Объясняется как следует редактировать файл CSS-стилей. шаг
шаг
3
Перейти к шагу 3 -
Четвертый шаг продолжает действия, начатые в шаге 3. На этот раз демонстрируются действия по изменению всей цветовой гаммы бесплатного сайта в соответствии с цветовым тоном обновленной "шапки". Изменяются цвета шрифта заголовка страницы, линий, границ и фона меню и т.д.. Продолжается редактирование CSS-файла. шаг
шаг
4
Перейти к шагу 4 -
Пятый шаг инструкции учит неопытных пользователей созданию новых страниц, редактированию их контента. На этом шаге дается краткий урок по HTML-верстке. Вводятся понятия и методы использования основных html-команд (тегов) для вывода на странице сайта текстовых заголовков <h1>, абзацев <p>, линий <hr>, изображений <img>, ссылок <a> и др.. Создается примерная страница сайта на базе шаблона. шаг
шаг
5
Перейти к шагу 5 -
Шестой шаг рассказывает о создании верхнего горизонтального меню сайта и левого многоуровневого раскрывающегося меню. Читателю объясняется древовидная страничная структура сайта. На этом шаге пользователь может изменить примерное меню тестового сайта на свое собственное. Рассказывается о привязке страниц сайта к пунктам меню. шаг
шаг
6
Перейти к шагу 6
Если вы прошли все 6 шагов инструкции - значит ваш простой сайт-визитка, созданный бесплатно своими силами, готов к употреблению!
Как сделать новые страницы - вы уже знаете. Верстать контент страниц простейшим образом - тоже научились. Как привязать новые страницы к меню - знаете.
Справочник CSS вы можете посмотреть здесь. Там же и учебник CSS.
Справочник по HTML здесь. Cамоучитель там же.
Если вам пригодилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. "Социальные кнопки" находятся справа  . Если не пригодилась или не понравилась - не судите строго.
. Если не пригодилась или не понравилась - не судите строго.
| Сайты | Общий веб-дизайн | Дизайн полиграфии |