 ← вернуться к инструкции
← вернуться к инструкции
Создание и редактирование меню
(Шаг 6)
Создание верхнего горизонтального меню
Верхнее горизонтальное меню устроено очень просто. Оно состоит из простых, следующих подряд ссылок. В нашем случае их три:
<a href="/">Фантастика</a>
<a href="#">О себе</a>
<a href="#">Контакты</a>
Откройте в Дримвьювере файл menu.php и отыщите в нем описанный выше код.
Свое меню, как видите, построить очень легко. Если количество пунктов иное, то "копи-пастом" (копированием и вставкой) мы можем увеличить количество ссылок или, наоборот, удалить лишнее. Текстовое содержимое ссылок, отмеченное в нашем примере сиреневым цветом, вы можете изменить в соответствии с надобностью.
Параметру href первой ссылки, ведущей на главную страницу, присвоено значение "/", которое соответствует адресу файла в корневой папке сайта, который открывается по умолчанию. А по умолчанию в папке у нас всегда открывается, как мы уже знаем, файл с именем index (в нашем случае index.php).
Параметру href двух других ссылок, присвоено значение "#", которое соответствует правилам HTML и, по сути дела, служит "заглушкой", т.е. при клике ничего не открывает. После создания соответствующих страниц взамен "#" следует прописать адрес этих станиц.
Создание левого меню
Поскольку левое меню сайта не простое, а раздвижное, многоуровневое, то пожалуй, этот шаг - один из самых ответственных шагов нашей инструкции. Но если делать все аккуратно и внимательно, то всё обязательно заработает. Для начала разберем структуру левого меню, которое желаем построить.
Допустим, мы имеем некую древовидную структуру страниц, которая представлена в меню сайта. То есть, меню сайта является визуальным аналогом страничной структуры. Одни страницы могут быть "родительскими" по отношению к другим страницам, которые можно назвать "дочерними". Все "родительские" пункты меню можно назвать разделами, в то время, когда "дочерние" пункты меню могут быть как разделами, так и обычными ссылками. Если ассоциировать такое меню, скажем, с файловой структурой Windows, то пункты меню, которые являются разделами, аналогичны папкам, а пункты меню, которые являются ссылками, аналогичны файлам. В любой папке могут находиться как файлы, так и другие папки.
При клике в меню по пункту-ссылке должна открываться соответствующая страница сайта, а при клике по пункту-разделу (который не является ссылкой !!!) должен открываться подраздел, а именно блок пунктов следующего уровня, в котором могут быть представлены как ссылки, так и последующие разделы.
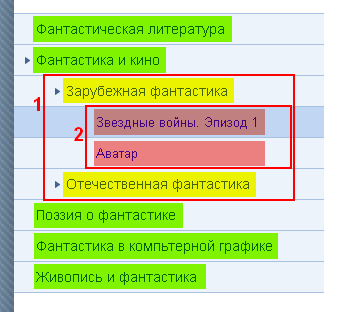
В нашем раздвижном многоуровневом меню разделы (родительские пункты) визуально отмечены маленькими темно-серыми треугольниками слева от наименования.
Раздвижное меню устроено так:
- при клике по пункту-разделу строго под ним должен плавно открываться соответствующий блок под-пунктов, "раздвигая" при этом видимые ранее пункты,
- а при клике по пункту-ссылке должна открываться соответствующая пункту страница.
 Теперь введём понятие "уровня" для пунктов меню.
- Основные пункты меню в нашем примере отмечены зеленым цветом и имеют одинаковый незначительный отступ от левой границы. Будем считать их пунктами 1-го уровня вложенности. Эти пункты всегда видны посетителю сайта, в то время, когда другие "дочерние" пункты визуально скрыты.
- При клике по любому пункту-разделу 1-го уровня открывается блок пунктов 2-го уровня. Так, например, у пункта-раздела 1-го уровня "Фантастика и кино" открывается блок подпунктов 2-го уровня: "Зарубежная фантастика" и "Отечественная фантастика". На этом этапе пункты следующего уровня скрыты. На изображении справа пункты 2-го уровня вложенности отмечены желтым цветом и имеют одинаковый отступ слева, но несколько больший, чем пункты 1-го уровня.
- Пункты следующего (3-го) уровня в этой древовидной структуре подчиняются той же логике. Так, например, страницы, соответствующие конкретным фильмам зарубежной кинофантастики принадлежат разделу "Зарубежная фантастика". Пункты 3-го уровня на изображении справа отмечены розовым цветом и имеют, как видите, одинаковый ещё больший отступ.
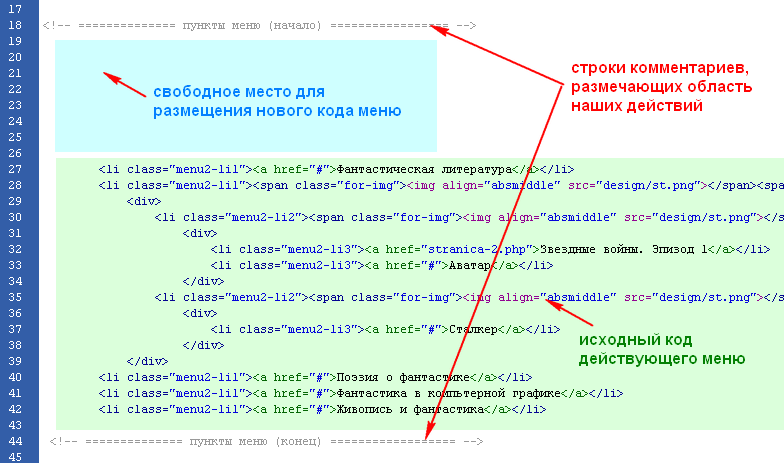
Начнем построение меню с того, что откроем в редакторе файл menu.php и отыщем в нем код, заключенный между строками-комментариями

Текущая учебная задача: построить на свободном месте (отмечено голубым цветом на изображении сверху) код меню в пошаговом режиме. В окончательном виде он совпадет с кодом исходного меню (отмечено на изображении зелёным цветом).
Образец_1: код пункт-ссылки первого уровня должен выглядеть следующим образом:
<li class="menu2-li1"><a href="адрес_страницы">Текст_ссылки_меню</a></li>
Образец_2: код пункта-раздела меню должен выглядеть так:
<li class="menu2-li1"><span class="for-img"><img align="absmiddle" src="design/st.png">
</span><span class="razd">Текст_раздела_меню</span></a></li>
"Текст_ссылки_меню" или "Текст_раздела_меню" может быть произвольным, но должен соответствовать содержимому страницы или раздела соответственно.
Зеленым цветом помечен код, отвечающий за признаки уровня меню (уровень отражен в последней цифре кода: 1, 2 или 3). Так, скажем, если мы прописываем пункты 1-го уровня, то следует писать menu2-li1, если 2-го уровня, то menu2-li2, если 3-го уровня, то menu2-li3.
Адрес_страницы в пункте-ссылке должен соответствовать той странице сайта, на которую этот пункт ссылается.
Теперь смотрим, какие у нас имеются пункты первого уровня: фантастическая литература, кино, поэзия, графика и живопись, - всего 5 пунктов. Причем, 4 пункта являются ссылками и 1 пункт - разделом ("Фантастика и кино"). Итак, на свободное место для размещения выкладываем в столбец, соблюдая нужный нам порядок и подставляя текст, четыре строки по образцу_1 и одну по образцу_2:
<li class="menu2-li1"><a href="адрес_страницы">Фантастическая литература</a></li>
<li class="menu2-li1"><span class="for-img"><img align="absmiddle" src="design/st.png">
</span><span class="razd">Фантастика и кино</span></a></li>
<li class="menu2-li1"><a href="адрес_страницы">Поэзия о фантастике</a></li>
<li class="menu2-li1"><a href="адрес_страницы">Фантастика в компьютерной графике</a></li>
<li class="menu2-li1"><a href="адрес_страницы">Текст_ссылки_меню</a></li>
Обратите внимание, пустые строки, лишние пробелы и возможные отступы табуляции между строками кода на вывод страницы в браузере не влияют.
Поскольку все пункты меню 1-го уровня, код помеченный зелёным цветом у всех пунктов одинаковый. Поскольку страницы сайта нами ещё не созданы, адрес всем ссылкам зададим в виде символа "#". Это символ в адресе согласно правилам HTML-верстки означает, что ссылка не ведет ни на какую страницу. Когда придет надобность, этот символ можно будет заменить на действующий адрес.
Итого имеем:
<li class="menu2-li1"><a href="#">Фантастическая литература</a></li>
<li class="menu2-li1"><span class="for-img"><img align="absmiddle" src="design/st.png">
</span><span class="razd">Фантастика и кино</span></a></li>
<li class="menu2-li1"><a href="#">Поэзия о фантастике</a></li>
<li class="menu2-li1"><a href="#">Фантастика в компьютерной графике</a></li>
<li class="menu2-li1"><a href="#">Текст_ссылки_меню</a></li>
Теперь создадим блок пунктов второго уровня непосредственно под пунктом "Фантастика и кино". Для создания любого подобного блока потребуется указать одну html-команду, имещую свое начало "<div>" и конец "</div>". Начало и конец этой команды подобны скобкам или кавычкам, то есть, воздействуют на тот объект, который заключен между ними. С помощью табуляции сделаем отступ, чтобы визуально уже на стадии написания кода видеть группировку пунктов меню
Итого получим:
<li class=" menu2-li1"><a href=" #"> Фантастическая литература</a></li>
<li class=" menu2-li1"><span class="for-img"><img align="absmiddle" src="design/st.png"></span><span class="razd"> Фантастика и кино</span></a></li>
<div>
.............
.............
</div>
<li class=" menu2-li1"><a href=" #"> Поэзия о фантастике</a></li>
<li class=" menu2-li1"><a href=" #"> Фантастика в компьютерной графике</a></li>
<li class=" menu2-li1"><a href=" #"> Текст_ссылки_меню</a></li> Внутрь указанной команды дважды поместим образец_2 кода для пунктов-разделов второго уровня: "Зарубежная фантастика" и "Отечественная фантастика". (Случись здесь не разделы, а ссылки, следовало бы воспользоваться образцом_1). Обязательно следует изменить код, отмеченный зелёным цветом, согласно уровню!
Получим:
<li class=" menu2-li1"><a href=" #"> Фантастическая литература</a></li>
<li class=" menu2-li1"><span class="for-img"><img align="absmiddle" src="design/st.png"></span><span class="razd"> Фантастика и кино</span></a></li>
<div>
<li class="menu2-li2"><span class="for-img"><img align="absmiddle" src="design/st.png">
</span><span class="razd">Зарубежная фантастика</span></a></li>
<li class="menu2-li2"><span class="for-img"><img align="absmiddle" src="design/st.png">
</span><span class="razd">Отечественная фантастика</span></a></li>
</div>
<li class=" menu2-li1"><a href=" #"> Поэзия о фантастике</a></li>
<li class=" menu2-li1"><a href=" #"> Фантастика в компьютерной графике</a></li>
<li class=" menu2-li1"><a href=" #"> Текст_ссылки_меню</a></li> Поскольку только-что были вставлены в код не простые пункты-ссылки, а пункты-разделы, то для них, следуя логике последнего изменения, аналогичным образом нужно создать блоки с пунктами следующего уровня.
Если вы уловили логику конструирования нашего меню, то сможете завершить создание данного меню, являющегося "близнецом" старого.
В итоге получаем:
<li class=" menu2-li1"><a href=" #"> Фантастическая литература</a></li>
<li class=" menu2-li1"><span class="for-img"><img align="absmiddle" src="design/st.png"></span><span class="razd"> Фантастика и кино</span></a></li>
<div>
<li class=" menu2-li2"><span class="for-img"><img align="absmiddle" src="design/st.png">
</span><span class="razd"> Зарубежная фантастика</span></a></li>
<div>
<li class="menu2-li3"><a href="#">Звездные войны: Эпизод 1</a></li>
<li class="menu2-li3"><a href="#">Аватар</a></li>
<div>
<li class=" menu2-li2"><span class="for-img"><img align="absmiddle" src="design/st.png">
</span><span class="razd"> Отечественная фантастика</span></a></li>
<div>
<li class="menu2-li3"><a href="#">Сталкер</a></li>
<div>
</div>
<li class=" menu2-li1"><a href=" #"> Поэзия о фантастике</a></li>
<li class=" menu2-li1"><a href=" #"> Фантастика в компьютерной графике</a></li>
<li class=" menu2-li1"><a href=" #"> Текст_ссылки_меню</a></li> В полученном коде остается только заменить "#" на адреса существующих страниц и меню готово.
Удалите код старого меню и отошлите страницу на сервер, предварительно её сохранив ("Contrl+S"). Зайдите на сайт как посетитель и проверьте работоспособность левого меню.
← вернуться к инструкции
|
 изготовление сайтов под ключ
(985) 110-20-75
изготовление сайтов под ключ
(985) 110-20-75 ← вернуться к инструкции
← вернуться к инструкции
 изготовление сайтов под ключ
(985) 110-20-75
изготовление сайтов под ключ
(985) 110-20-75