РАЗВИВАЮТСЯ САЙТЫ ДЛЯ ВАС!
 изготовление сайтов под ключ
(985) 110-20-75
изготовление сайтов под ключ
(985) 110-20-75
 ← вернуться к инструкции
← вернуться к инструкции
Создание страниц сайта (Шаг 5)Для начала решите для себя, какая информация будет на главной странице, с каким заглавием, какие изображения (иллюстрации) понадобятся. Здесь уже говорилось, что в нашей модели сайта осуществляется простое соответствие: одна страница сайта - один файл (в нашем случае с расширением *.php). Имейте так же ввиду, что в сайтостроении главная страница сайта всегда носит строго определенное имя (адрес) : "index" (или "index.html", или "index.htm", или "index.php"). Это означает, что на этом шаге мы будем редактировать файл "index.php".
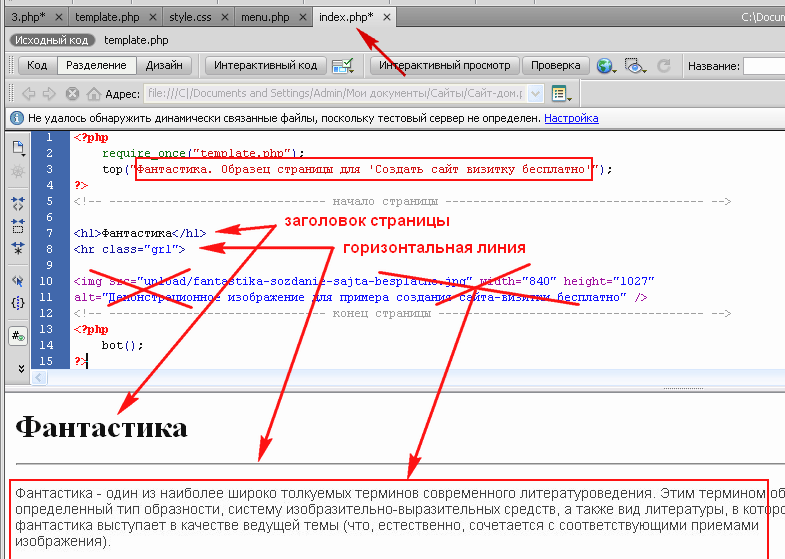
Взгляните на окно кода. Вверху вы заметите конструкцию: top("Фантастика. Образец страницы для 'Создать сайт визитку бесплатно'").
Текст, заключенный в двойных кавычках станет внутренним заголовком этой страницы. Этот внутренний заголовок не выводится на странице, но его можно наблюдать на вкладке страницы в браузере. Ну, и фиг с ним, - скажут некоторые ... и ошибутся. Этот внутренний заголовок небезразличен поисковым машинам Яндекс и Google. Поэтому, если вас интересует дальнейшее продвижение этой страницы, обязательно напишите в этот заголовок релевантную фразу (содержащую ключевые слова), по которой эта страница должна по вашему замыслу искаться в поисковиках. Не забывайте так же о том, что релевантная фраза должна обязательно сочетаться со смыслом и ключевыми словами самой страницы. Иначе все это теряет смысл. Теперь вы можете заметить две строки комментариев серого цвета, вроде: <!-- ------------------- начало страницы --------------------- -->
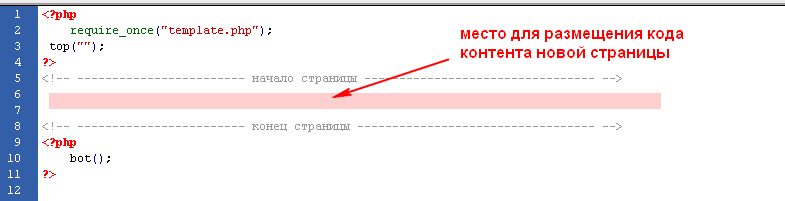
....... [Контент страницы] ...... <!-- ------------------- конец страницы ---------------------- --> Именно между этими комментариями располагается тот код, который преобразуется в видимую для посетителя сайта информацию. Перечислим сверху вниз присутствующие видимые присутствующие объекты:
Что за изображение ниже горизонтальной линии? И куда подевался текст, который присутствует визуально на сайте ниже горизонтальной линии? Все очень просто: то, что вы видите под линией как текст, на самом деле является не текстом, а одним большим нами сделанным изображением Теперь позволим себе дать маленький урок верстки страницы на языке HTML:В списке чуть выше мы использовали слово "тег". Слово "тег" - означает "команда на языке HTML". Команда может состоять из латинских символов, цифр, пробелов, спецсимволов и заключается в угловые скобки "<" и ">". Чтобы, к примеру, указать браузеру на вывод главного заголовка страницы, нужно текст заголовка окружить с двух сторон командами "начала заголовка" и "конца заголовка". На нашей странице это выглядит следующим образом: <h1>Фантастика</h1> Как вы можете заметить, команда начала заголовка и конца имеют общий корень "h1", но слегка отличаются: закрывающий тег содержит наклонную черту "/". Теперь вы знаете как сделать заголовок. Далее рассмотрим как оформляется абзац – один из самых популярных элементов текста. Абзац на письме и в книгоиздании отмечается отступом, а в интернете абзацы отделены друг от друга пустым пространством (пустой строкой). Весьма наглядный способ отделять одну авторскую мысль от другой. Очень многие объекты html-верстки имеют начало и конец. Абзац в html-коде, например, определяется командой начала (тег <p>) и командой конца (закрывающий тег </p>. Между ними располагается текст самого абзаца. Браузеру всегда требуется подавать команды о переводе строки или завершении одного абзаца и начале следующего, иначе браузер воспринимает любой текст как одну длинную непрерывную строку, которая смотрится безликим серым полотенцем. Абзац интернет-страницы является простым элементом, структурирующим это "полотенце", поэтому не стоит пренебрегать этой командой. Особенности вывода абзацев хорошо демонстрирует следующая таблица:
В этом примере был применен ещё один тег <br>, который является командой простого перевода строки. Понятно, что такая команда не нуждается в пзакрывающем теге. Достаточно указать один. И ещё пару слов о команде вывода изображения: <img>. Эта команда так же не нуждается в указании начала и конца вывода, поэтому в ней так же нет закрывающего тега. Зато внутри этого тега появляются параметры. Для любого тега параметры со своими значениями записываются внутри открывающего (или единственного) тега и пишутся через пробел. Стандартная форма записи параметра выглядит так: наименование_параметра="значение_параметра"
Вот, некоторые важные параметры тега <img>:
В коде изображения это выглядит примерно так: <img src="images/pict.jpg" width="400" height="300" hspace="20" vspace="15" align="left" border="1">
Данный тег с параметрами означает, что на странице должно быть выведено изображение с именем pict.jpg, находящееся в папке images шириной в 400 пикселей, высотой в 300 пикселей, имеющее отступ по горизонтали по 20 пикселей в лево и вправо и отступ по вертикали по 15 пикселей в верх и вниз. Изображение выровнено по левой стороне и обтекается текстом справа. Изображение обрамлено рамкой толщиной в 1 пиксель. В HTML очень важно понятие гиперссылки или, иначе говоря, ссылки. Все, кто знаком с интернетом, знают что такое ссылки. В html-коде тег записывается так: <a href="адрес_ссылки">текст_ссылки</a>
Параметр "href" тега <a> принимает значение адреса_ссылки, то есть адреса страницы, которая откроется, если в браузере кликнуть по тексту_ссылки. В настоящей инструкции не ставится задача обучения языку HTML. Но уже этот минимальный запас знаний позволит вам делать простые информационные станицы с заголовком, текстом и иллюстрациями. В нашем примере на главной станице (index.php) html-код, находящийся между комментариями <h1>Фантастика</h1>
<hr> <p>Текст первого абзаца, специально написанного для сайта визитки бесплатно. Текст первого абзаца. Текст первого абзаца. Текст первого абзаца. Текст первого абзаца. Текст первого абзаца. </p> <img src="адрес_файла_изображения_1" width="786" height="250"> <p>Текст второго абзаца. Текст второго абзаца. Текст второго абзаца для сайта бесплатно. Текст второго абзаца. Текст второго абзаца. Текст второго абзаца. </p> <img src="адрес_файла_изображения_2" width="450" height="300" hspace="20" vspace="10" align="right"> <p>Текст третьего абзаца сайта визитки. Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца. </p> <p>Текст четвертого абзаца. Текст четвертого абзаца. Текст четвертого абзаца. Текст четвертого абзаца. Текст четвертого абзаца. Текст четвертого абзаца. </p> Напоминаем, что мы имеем дело с главной станицей сайта, которая открывается при наборе в браузере доменного имени сайта или при клике в верхнем меню по ссылке "Фантастика". Сохраняем ("Contrl+S"), отсылаем, смотрим на сайте. Не будем подробно останавливаться на создании других страниц, поскольку они создаются аналогичным образом. В качестве шаблона для любой новой страницы следует использовать файл user-tamplate.php, который в редакторе кода выглядит так:
Самый удобный способ быстрого создания и редактирования новой страницы - это открыть файл шаблона в редакторе и тут же сохранить его под другим нужным вам именем ("Contrl+Shift+S" или "Меню Дримвьювера --> Файл --> Сохранить как"). Далее редактируем ... |
| Сайты | Общий веб-дизайн | Дизайн полиграфии |


 . Вот такая шутка. Мы это сделали, чтобы не обременять наш экспериментальный сайт лишним кодом. Кликните в дизайнерском окне редактора по изображению (которое выглядит, как текст), чтобы оно выделилось целиком и удалите его одним нажатием клавиши "Delete". Из видимых элементов контента на странице останется заголовок и горизонтальная черта.
. Вот такая шутка. Мы это сделали, чтобы не обременять наш экспериментальный сайт лишним кодом. Кликните в дизайнерском окне редактора по изображению (которое выглядит, как текст), чтобы оно выделилось целиком и удалите его одним нажатием клавиши "Delete". Из видимых элементов контента на странице останется заголовок и горизонтальная черта.