|
|
 ← вернуться к инструкции
← вернуться к инструкции
Изменение цветовой гаммы шаблона (Шаг 4)
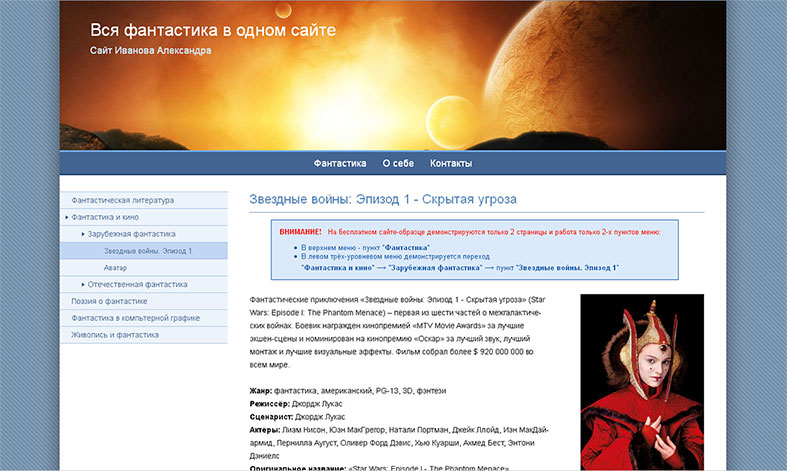
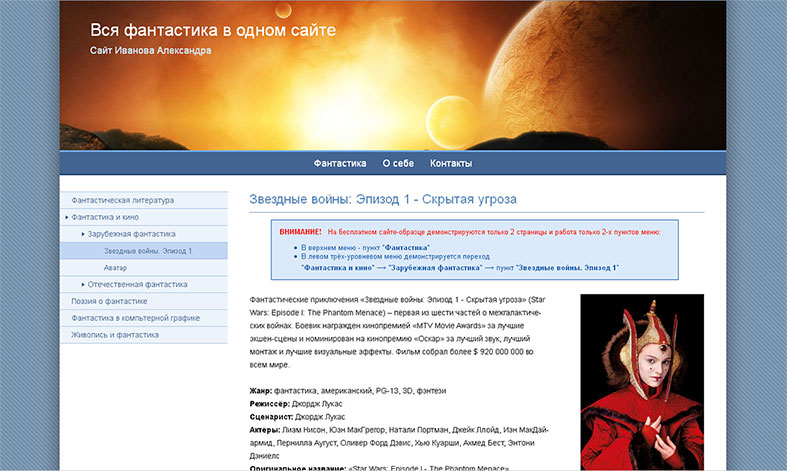
Итак, мы заменили изображение "шапки сайта" на свое, и, допустим, теперь наш бесплатный сайт-визитка выглядит как-то так:

Кому-то такой стиль покажется вполне приемлемым. Известно, что рыжий цвет хорошо сочетается с синим. Но многие пожелают или изменить оставшиеся голубые тона сайта на рыжевато-коричневые, либо тонировать лишь отдельные элементы дизайна, чтобы сделать сайт двухцветным. Лично мы - за двухцветный сайт, но все-таки попробуем максимально перекрасить сайт в рыжие и коричневые тона, чтобы показать как это делается.
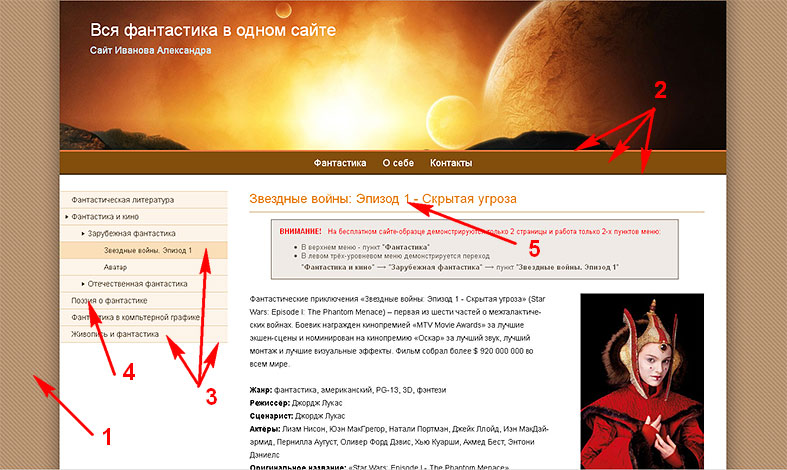
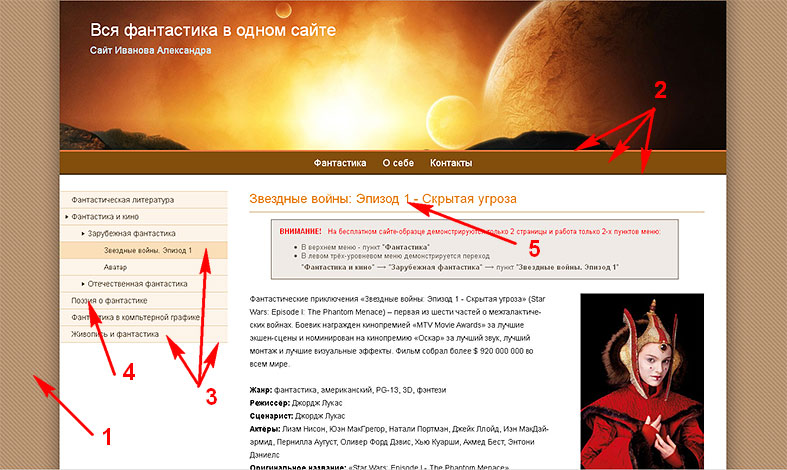
В результате дизайн сайта-визитки примет новый вид:

Для этого нужно изменить:
- фактурное вельветоподобное изображение фона или его цвет,
- цвет полосы горизонтального меню и его обрамляющих границ,
- фоновые цвета левого меню,
- цвет шрифта меню,
- цвет (и размер) заголовка "Звездные войны: Эпизод1 ... и т.д." и цвет линии под заголовком.
Действуем согласно обозначенным пунктам:
Чтобы поменять вельветоподобный фон, замените в папке design изображение bg.gif (design/bg.gif). Мы этот файл тонировали в программе Adobe Photoshop. Вы это можете сделать в любом другом графическом редакторе. Если такие действия вне вашей компетенции, то сделайте фон гладким, заливкой одного цвета. Для этого откройте в Дримвьювере "style.css" и найдите в первых же строчках следующий код:
html, body {
margin:0;
padding:0;
height:100%;
font-family: Arial, Helvetica, sans-serif;
font-size:14px;
color:#333;
background: #b3d9f2 url(design/bg.gif) repeat center;
}
Для изменения цвета фона на светло-коричневый без вельветоподобной фактуры замените выделенную строку на
background-color: #b89575;
Сохраняем файл ("Contrl+S" или "Меню Дримвьювера --> Файл --> Сохранить") и отсылаем на сервер (выделяем файл кликом в файловом менеджере справа и кликаем по синей стрелке), чтобы проверить успешность действий. Файл "style.css" не закрываем, поскольку остальные изменения будут в нем же.
-
Изменяем верхнее горизонтальное меню. Находим в файле код:
#td-menu-1{
background-color:#436491; /* цвет фона пунктов меню */
height:40px;
border-top:3px solid #72abe8; /* цвет верхней границы */
border-bottom:3px solid #28456d; /* цвет нижней границы */
}
Меняем цвет фона меню, цвета его верхней и нижней границы, чтобы получилось так:
#td-menu-1{
background-color:#824e0c; /* цвет фона пунктов меню */
height:40px;
border-top:3px solid #fe834b; /* цвет верхней границы */
border-bottom:3px solid #492600; /* цвет нижней границы */
}
Сохраняем ("Contrl+S"), отсылаем, смотрим на сайте.
Осталось обозначить фон ссылки меню на случай, когда над ссылкой проходит курсор и когда ссылка соответствует текущей странице:
#menu1 a:hover {
background-color:#4a73a9;
/* цвет пункта меню, под движущимся курсором */
}
#menu1 .current2 {
background-color: #28456D !important;
/* цвет пункта меню, соответствующего текущей странице */
}
Меняем цвета фонов, чтобы получилось так:
#menu1 a:hover {
background-color:#985e15;
/* цвет пункта меню, под движущимся курсором */
}
#menu1 .current2 {
background-color: #663b04 !important;
/* цвет текущей ссылки меню, соответствующей текущей странице*/
}
Сохраняем ("Contrl+S"), отсылаем, проверяем.
-
Изменяем левое вертикальное меню. Находим в файле код:
#menu2 > li:first-of-type a {
border-top:1px solid #a9c1e1;
/* цвет верхней границы первого пункта меню */
}
#menu2 li a, #menu2 .razd {
display: block;
line-height:16px;
padding-top:7px;
padding-bottom:7px;
padding-right:8px;
background-color: #ecf3fb;
/* цвет фона пунктов меню */
border-bottom:1px solid #a9c1e1;
/* цвет нижней границы пунктов меню (разделительные линии) */
}
.menu2-li1 .current2, .menu2-li2 .current2, .menu2-li3 .current2 {
background-color:#c1d6f3 !important;
/* цвет фона пункта меню, соответствующего текущей страницы */
}
И аналогичным образом этот код преобразуем в:
#menu2 > li:first-of-type a {
border-top:1px solid #e9caa0;
/* цвет верхней границы первого пункта меню */
}
#menu2 li a, #menu2 .razd {
display: block;
line-height:16px;
padding-top:7px;
padding-bottom:7px;
padding-right:8px;
background-color: #fdf4e9;
/* цвет фона пунктов меню */
border-bottom:1px solid #e9caa0;
/* цвет нижней границы пунктов меню (разделительные линии) */
}
.menu2-li1 .current2, .menu2-li2 .current2, .menu2-li3 .current2 {
background-color:#fadfb9 !important;
/* цвет фона пункта меню, соответствующего текущей страницы */
}
Сохраняем ("Contrl+S"), отсылаем, смотрим на сайте.
-
Чтобы изменить цвет шрифта меню, ищем код:
#menu2 a, #menu2 a:visited, #menu2 .razd {
color:#436491;
/* цвет шрифта меню */
text-decoration:none;
}
И изменяем следующим образом:
#menu2 a, #menu2 a:visited, #menu2 .razd {
color:#000000;
/* цвет шрифта меню */
text-decoration:none;
}
Сохраняем ("Contrl+S"), отсылаем, смотрим на сайте.
-
Чтобы изменить цвет и размер шрифта меню, ищем код:
.gr1 {
background-color: #688dbf; /* цвет линии под заголовком страницы */
border: 0 none;
clear: both;
color: #688dbf; /* цвет линии под заголовком страницы */
height: 1px;
}
h1, .razdel1 {
font-size:24px; /* размер шрифта заголовка страницы */
font-weight:normal;
margin-top:0px;
margin-bottom:10px;
color: #5081b7; /* цвет шрифта заголовка страницы */
}
И изменяем на:
.gr1 {
background-color: #cc9b5a; /* цвет линии под заголовком страницы */
border: 0 none;
clear: both;
color: #cc9b5a; /* цвет линии под заголовком страницы */
height: 1px;
}
h1, .razdel1 {
font-size:23px; /* размер шрифта заголовка страницы */
font-weight:normal;
margin-top:0px;
margin-bottom:10px;
color: #e77900; /* цвет шрифта заголовка страницы */
}
Сохраняем ("Contrl+S"), отсылаем, смотрим на сайте.
После всех этих преобразований сайт приобретает новый вид в коричнево-оранжевой тональности.
Ну, как вам бесплатный сайт своими силами? ...Трудно?
Зато интересно и познавательно  . .
Когда-нибудь, возможно, вы удивитесь простоте этого решения, поскольку строить полноценные динамические сайты с системой управления с нуля - задача сложнее на несколько порядков. Хотя, можно не мучиться, а заплатить адекватные вашим коммерческим задачам деньги - и опытные специалисты сайтостроения сделают для вас отличные, удобные в управлении сайты.
Переходим к созданию примерных страниц для вашего бесплатного сайта-визитки.
← вернуться к инструкции
|
 изготовление сайтов под ключ
(985) 110-20-75
изготовление сайтов под ключ
(985) 110-20-75 ← вернуться к инструкции
← вернуться к инструкции



 .
.