РАЗВИВАЮТСЯ САЙТЫ ДЛЯ ВАС!
 изготовление сайтов под ключ
(985) 110-20-75
изготовление сайтов под ключ
(985) 110-20-75
 ← вернуться к инструкции
← вернуться к инструкции
Изменение "шапки" сайта: изображения, названия, подписи ... (Шаг 3)В нашем примере для сайта была выбрана тематика "Фантастики", и в соответствии с этим было подготовлено фоновое изображение для "шапки" сайта. Изображение находится в папке "design" и именуется "header-img.jpg". Размер изображения: 1230 пикселей по горизонтали и 276 пикселей по вертикали.
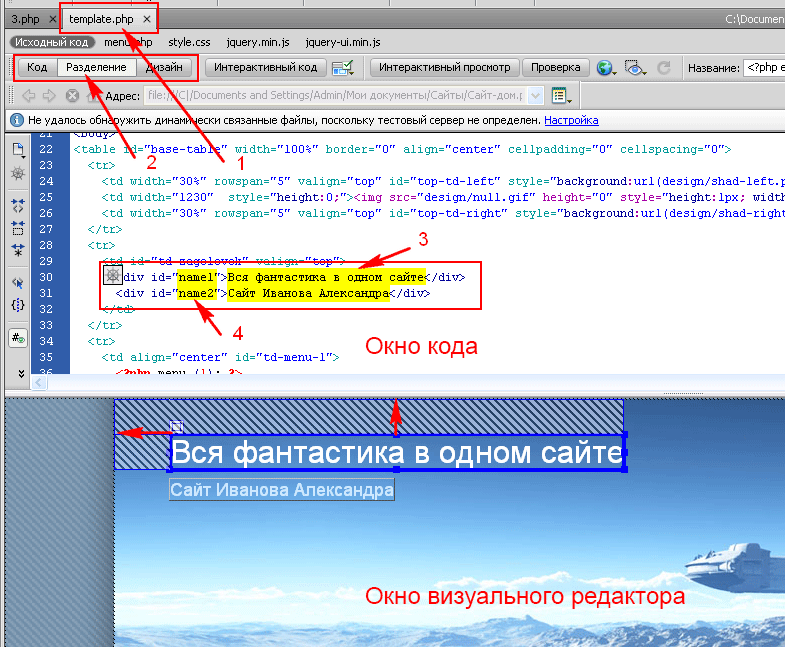
Вы можете для своих нужд приготовить свое изображение такого же размера и заменить им файл "header-img.jpg" (сохранив имя последнего). Название сайта: "Вся фантастика в одном сайте" и подпись "Сайт Иванова Александра" не являются частью изображения и написаны поверх него обычным форматированным текстом. Это значит, что можно в любой момент изменить этот текст, не меняя изображения в заголовке. Обратите так же внимание на то, что область изображения под названием на нашем изображении довольно однотонная (не пестрая). Таким образом, название сайта четко смотрится на фоне изображения. При выборе или изготовлении своего изображения постарайтесь руководствоваться теми же принципами. Чтобы изменить текст в заголовке (название), а так же изменить месторасположение этого текста относительно границ изображения, необходимо отредактировать файл шаблона дизайна "template.php". Для этого откройте этот файл в редакторе, сделав двойной клик на названии файла в файловом менеджере. Файл откроется для редактирования в левой стороне редактора Dreamweaver. При этом кодом файла заполнится оконце для кода, а во втором оконце откроется внешний вид шаблона в режиме визуального редактора:
Здесь на изображении Вы можете видеть оба окна (кода и визуального редактора).
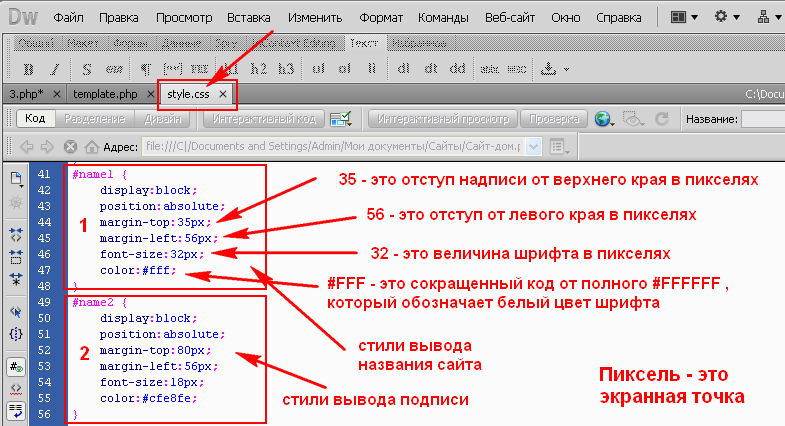
Если вы не совсем довольны размером, цветом и месторасположением (отступами от краёв) получившегося названия сайта, то попробуйте изменить настройки соответствующих строк в файле стилей - "style.css". Откройте в редакторе файл "style.css" так же, как открывали шаблон. Как раз здесь можно найти стили ответственные за внешний вид и месторасположение слоёв "name1" и "name2". Вот они:
Можно не заниматься изучением CSS-стилей, а достаточно рассмотреть приведенное изображение, чтобы понять какое число или какой код управляет той или иной характеристикой вывода. Изменяйте числа аккуратно, не затрагивая соседний код, соблюдайте пробелы или их отсутствие. При каждом интуитивном изменении, отсылайте файл на сервер для проверки (синей стрелкой файлового менеджера). Заходя на сайт как посетитель, всегда можно оценить успешность изменений. Таким образом, вы можете сдвигать название в любую сторону шапки сайта, а так же изменять шрифт. Толкование соответствия шестнадцатиричного цветового кода (типа: #cfe8fe) реальному цвету не входит в задачу этой статьи. Цветовые пробы вы можете взять в программе Photoshop, или в стандартной компьютерной программе Paint. Нужный вам код можно получить так же он-лайн здесь или здесь. Главное, не забывайте знак решетки ("#") перед буквенно-цифровым кодом цвета и то, что символы в коде - латинские. Вместо кода цвета #fff или #cfe8fe, вы можете употреблять английские слова основных цветов: red, orange, yellow, green, blue, magenta, grey, white, black, ... (но уже без знака решетки "#"). Если Вы до сих пор с нами, значит не считаете, что создание сайта визитки бесплатно - это потерянные для вас время и труд, тогда двигаемся дальше... |
| Сайты | Общий веб-дизайн | Дизайн полиграфии |




 .
.