РАЗВИВАЮТСЯ САЙТЫ ДЛЯ ВАС!
 изготовление сайтов под ключ
(985) 110-20-75
изготовление сайтов под ключ
(985) 110-20-75
 ← вернуться к инструкции
← вернуться к инструкции
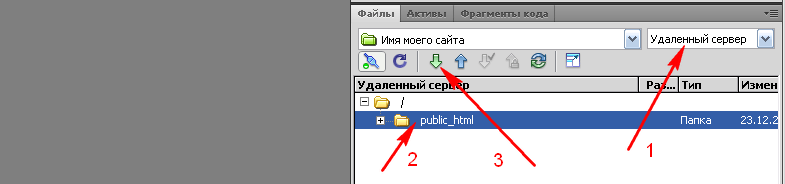
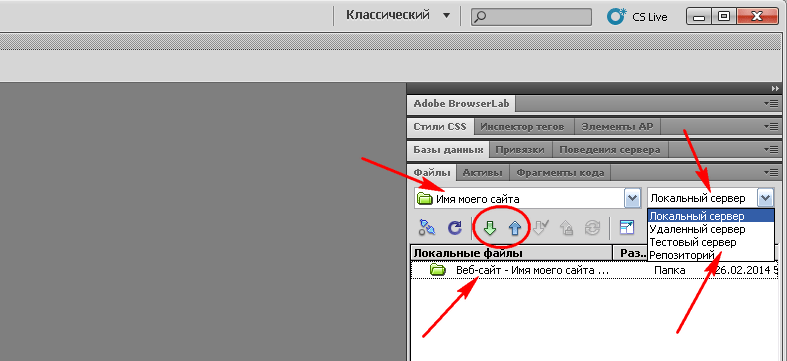
Создание файловой структуры сайта на удаленном сервере (Шаг 2)С момента установления связи с сервером в правой верхней части Dreamweaver'а (Дримвьювера) файловый менеджер примет следующий вид:
Здесь вы увидите имя вашего сайта, корневую папку сайта и поле со списком "Локальный сервер", "Удаленный сервер" и т.д. Это поле примечательно тем, что, если выбрать "Локальный сервер", то ниже в файловом менеджере отобразится структура и содержимое папки для сайта на вашем компьютере. Если выбрать "Удаленный сервер", то в файловом менеджере отобразится структура и содержимое папки сайта на удаленном сервере. Интересная подробность: все иконки папок сайта, находящихся на локальном сервере (вашем компьютере), в файловом менеджере Дримвьювера отображаются в зелёном цвете, а иконки папок сайта, находящихся на удаленном сервере, отображаются желтыми. Здесь же вы можете заметить две стрелки: зеленую и синюю. Если выделить мышкой один или группу файлов в файловом менеджере и нажать на синюю кнопку, то эти файлы отправятся на удаленный сервер, если нажать на зеленую стрелку, то файлы, наоборот, скачаются с сервера на ваш компьютер. Всё просто, как управление кухонной микроволновкой Методика создания файловой структуры сайта - проста. Создаем её у себя на компьютере, выделяем мышкой и с помощью синей стрелки отсылаем на сервер. Когда на сервер уйдет последний файл - мы сможем наблюдать готовый сайт в интернете как простые пользователи. Итого нам нужно создать на сайте:
В итоге мы получим простой сайт-визитку с одной страницей, основное содержимое которой будет находиться в файле "index.php". Из простейшего определения сайта следует: сайт представляет собой набор интернет страниц, связанных ссылками. Принцип дальнейшего построения сайта следующий: для каждой новой страницы на основе шаблона страниц "user-tamplate.php" создается отдельный файл со своим именем. Этот файл присоединяется к сайту ссылкой (гиперссылкой), которая может либо находиться в одном из меню сайта (файл "menu.php"), либо исходить из недр самого контента сайта (внутренняя ссылка, например, из текста статьи). Беремся за дело.
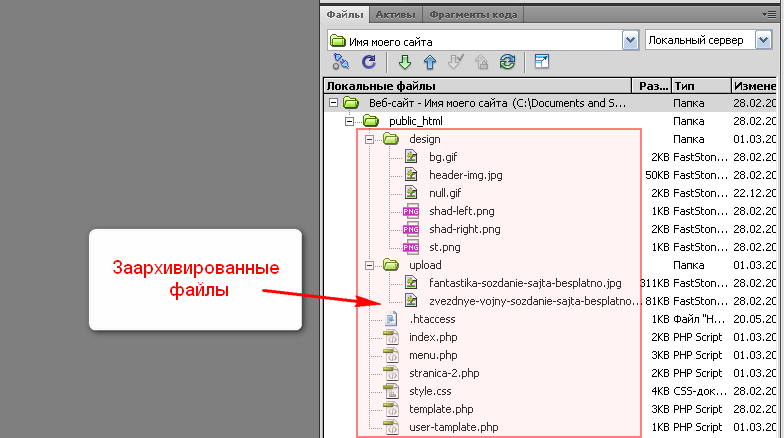
В итоге, в исходной папке "/", предназначенной для сайта, окажется папка "public_html", в которой и будут производиться все работы по размещению сайта. Теперь скачайте в папку "public_html" следующий файловый архив. Разархивируйте его так, как показано на изображении:
Внимание! Папки "design" и "upload" должны лежать непосредственно в папке "public_html". Выделите полученные файлы мышкой (удерживая кнопку "Ctrl") и отправьте с вашего компьютера на сервер с помощью уже знакомой вам синей стрелки. Как более простой вариант - можно не выделять все файлы, а только папку "public_html". Отправляя папку на сервер, вы тем самым отправляете туда все её содержимое. Сам файл с архивом можно удалить - он больше не понадобится. Дело сделано. Бесплатный сайт-визитка встал на свое место на сервере. И его можно уже наблюдать в роли пользователя. Для этого наберите в браузере "доменное_имя_сайта.ru". Можете его сравнить с нашим действующим макетом сайта-визитки. |
| Сайты | Общий веб-дизайн | Дизайн полиграфии |


 .
.